Se pensavi che con la realizzazione di un sito web il tuo lavoro fosse finito, mi dispiace contraddirti!
Ottimizzare le pagine del tuo sito è una fase decisamente importante del tuo progetto, che si tratti di un business o di un sito semplicemente informativo. Dietro questo termine, si nascondono però una serie di operazioni piuttosto diverse tra loro che mirano a migliorare a 360 gradi la resa del sito che hai appena realizzato (o che hai commissionato a un webmaster/web agency).
Ottimizza le pagine del tuo sito per ottenere il massimo
Un sito è, soprattutto appena creato, migliorabile secondo diversi punti di vista soprattutto per quanto riguarda performance e user experience (tenendo presente che spesso i due parametri coincidono). In questo caso però, ci soffermeremo sulle varie parti che compongono una piattaforma e le azioni che possono migliorarle sensibilmente.

La Home Page
Affermare che la Home Page sia di vitale importanza per un qualunque sito mi pare quantomeno superfluo: se è vero che si possono ottimizzare pagine e articoli per singole o più keyword che consentono tramite i motori di ricerca di giungervi “bypassando” la Home, va detto come essa deve comunque essere ottimizzata.
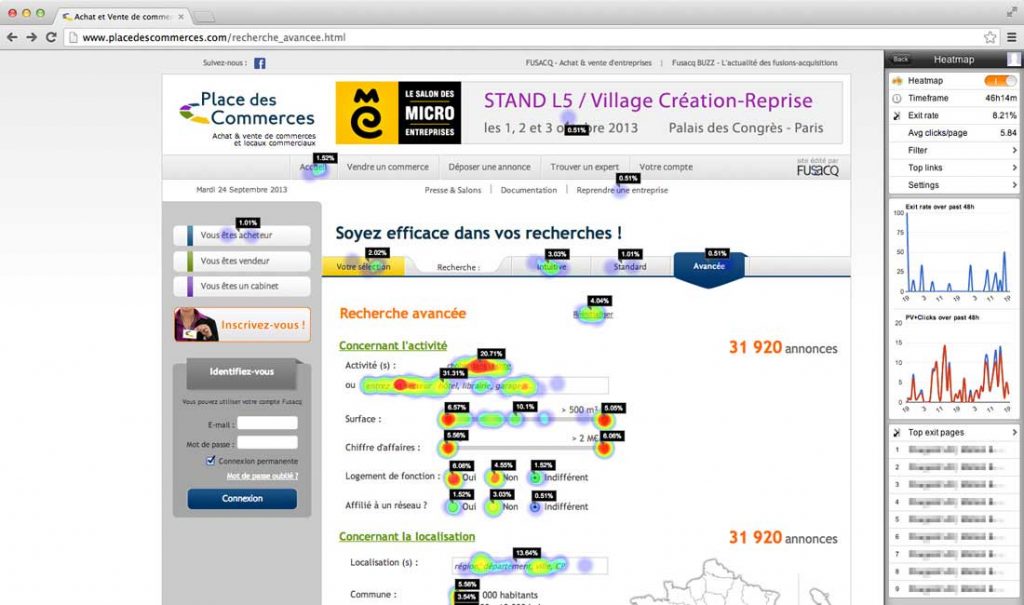
Va specificato come un visitatore si approccia alla Home Page con diversi tipi di intenti: c’è chi la vede solo come un punto di passaggio, chi viene immediatamente “catturato” da una call to action e chi invece è solamente curioso e vuole esplorare il nostro sito partendo proprio dalla prima pagina. Un buon metodo per studiare i comportamenti dei tuoi visitatori è affidarsi ai servizi di Heat Map,
Per chi non lo sapesse, le “mappe termiche” consentono di capire come si comportano gli utenti che giungono sulla pagina specifica, mostrando quali aree catturano la loro attenzione utilizzando alcune combinazioni cromatiche. Se utilizzi WordPress, per esempio, esiste un plugin (gratuito) che ti può consentire di lavorare con le Heat Map, ovvero heatmap for WordPress.

Il carrello
Concentriamoci ora sul carrello: uno dei punti più importanti di un eCommerce. Ottimizzare una pagina del genere vuol dire potenzialmente fare un’impennata alle conversioni, rendendo la fase di acquisto un percorso privo di ogni qual si voglia attrito.
Contemporaneamente però, gestire questo pagina non è facile: il suo contenuto infatti, spesso è un form piuttosto complesso e, poterci mettere le mani sopra, spesso non è così facile come si potrebbe pensare. Risulta infatti necessario avere nel proprio team figure che abbiano una certa dimestichezza con i linguaggi di programmazione o, nei casi migliori, con il plugin.
Un altra difficoltà riguardo il carrello ed eventuali a/b test, può essere il fatto che il volume di traffico in questa particolare parte del sito non è così alta… e si tratta comunque di visitatori vicini alla conversione: fare test in questo contesto potrebbe, soprattutto all’inizio, costarti qualche vendita.
Inoltre, bloccare il carrello anche solo qualche ora per un restyling, può costare vendite e dunque denaro… come fare dunque per poter ottimizzare una parte così sensibile di un eCommerce?
Si può lavorare su alcuni piccoli particolari come l’aggiunta di loghi per quanto riguarda garanzie e pagamenti (strumenti convincenti per quanto riguarda le conversioni), anche perché tale aggiunta non richiede nessun tipo di test.
Più generalmente bisogna studiare tutto il percorso effettuato dal carrello, cercando di eliminare anche i minimi particolari che possono frenare l’utente nella fase dell’acquisto: se hai già lavorato bene in fase di progettazione, probabilmente non dovrai comunque mai stravolgere questa parte del sito.

Pagina prodotto
Serve davvero sottolineare come ogni singola pagina prodotto sia importantissima?
In questo senso devi tenere ben presente alcuni principi fondamentali durante la realizzazione e l’ottimizzazione delle pagine prodotto:
- Tieni sempre ben presente che il bottone per l’acquisto (o qualunque altro genere di CTA si tratti) deve sempre essere a portata di clic. Il fatidico “Aggiungi al carrello” non deve dunque essere piazzato a casaccio, ma in un punto (o più punti) strategico. Non devi considerare l’azione di aggiungere al carrello come una vendita, ma come micro-conversione intermedia.
- Le pagine dei tuoi prodotti non avranno tanto traffico quanto la tua home page o altre sezioni del sito. Tuttavia, avranno sicuramente più del tuo carrello! Secondo alcune ricerche, arrivare a portare il 25% dei visitatori di una pagina prodotto dentro al carrello è già un risultato grandioso. In questa fase critica del percorso, utilizzando gli strumenti adatti, è possibile comprendere i comportamenti degli utenti e dunque ottimizzare questa parte del sito in base a queste informazioni.
- Proprio in virtù del rapporto tra carrello e pagina del prodotto, questo è forse il primo punto da cui dovrebbe partire l’ottimizzazione di qualunque eCommerce. Motivi? Queste pagine vanno a collocarsi nella fasi alla base del funnel, sono estremamente profilate e sono molto più facili da connettere direttamente all’azione di conversione.
Non è solo una questione di pagine ma anche di concetti espressi
Ancora prima di agire materialmente sul sito, bisognerebbe cercare di comprendere in maniera approfondita cosa il visitatore (e si spera futuro cliente) sta cercando sulle pagine del nostro sito.
Lo stesso layout di ogni singola pagina, dovrebbe dare vita ad alcune domande come:
- è adatta al Buyer persona che abbiamo preparato come profili ideali dei nostri clienti?
- quali domande si fa l’utente quando si viene a trovare nella pagina specifica?
- riusciamo a dare una spiegazione del prodotto o bene venduto in maniera esaustiva e senza dilungarci troppo?
- siamo in grado di dare informazioni dettagliate sulle eventuali modalità di consegna del prodotto? (spesso fattore sottovalutato)
- posso fidarmi di questo sito? (in questo caso brand e loghi che certificano la qualità possono essere essenziali)
Si tratta di necessità del visitatore che vanno esaudite con la massima velocità. Come si può intervenire in tal senso? Innanzi tutto vanno considerati tutti i potenziali elementi presenti su una pagina di un qualunque sito eCommerce:
- Testo
- Immagini
- Valutazioni, testimonianze e recensioni
- CTA
- Prezzi (chiari)
- Live chat
- Eventuali messaggi di merce esaurita
- Video (che mostrano il prodotto o il suo utilizzo)
- Eventuali upsell o cross sell
In tal senso non esistono vere e proprie linee guida: non solo ogni sito deve affidarsi a una logica diversa, ma spesso anche pagine di vendita presenti sulla stessa piattaforma devono comporsi secondo diversi criteri.
Un buon modo per agire in tal senso è anche “sondare” i competitor o comunque le grandi piattaforme di vendita online, senza mai dimenticare che comunque sia dovrai mettere qual qualcosa di personale in più per differenziarti e ritagliarti uno spazio (piccolo o grande che sia) nella nicchia di cui ti occupi.

